![[筆記] 自訂 VS Code Snippets (程式碼片段)](/_astro/%E4%B8%8B%E8%BC%89.B143Tolc_MPXjL.webp)

[筆記] 自訂 VS Code Snippets (程式碼片段)
紀錄如何新增 VS Code 的 Snippets
0 views
| 0 comments
紀錄下如何自訂好用的Snippets 讓寫程式更快速
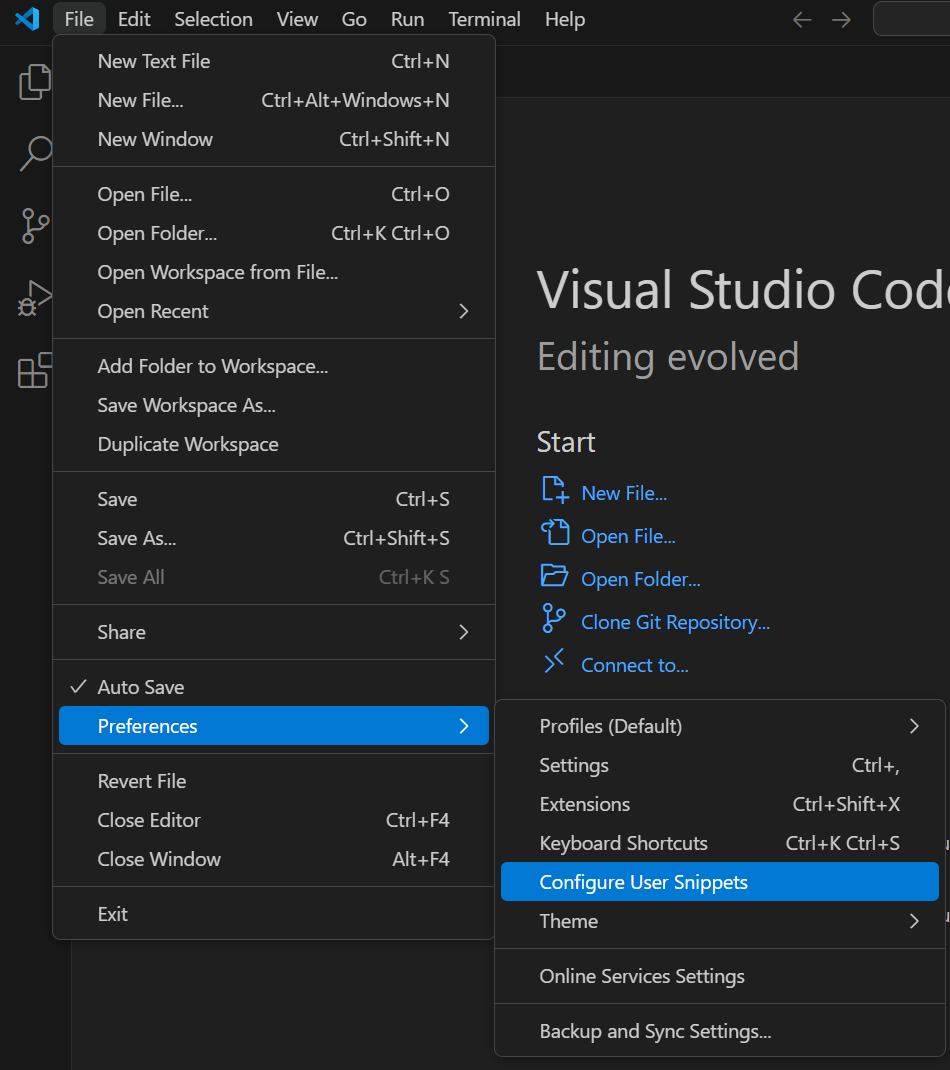
選取 Files > Preferences > Configure User Snippets#

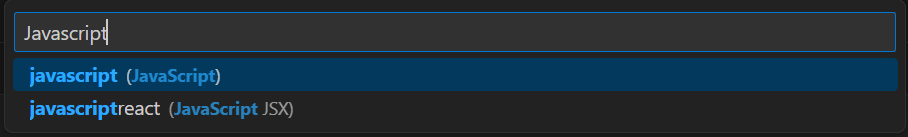
選擇想寫的 Snippets 所使用的語言,我選 JS#

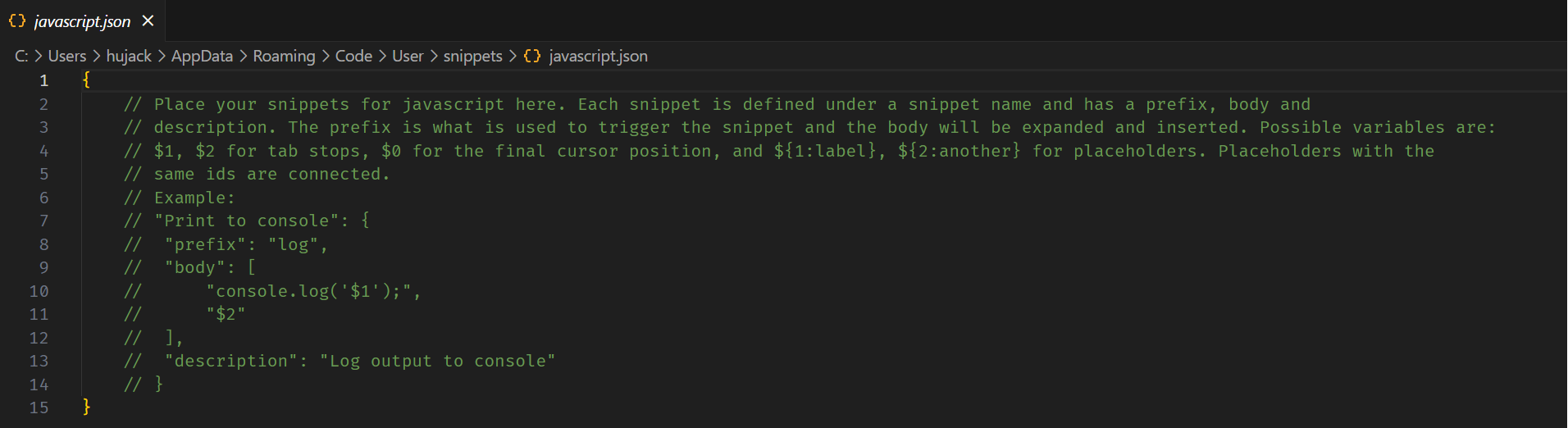
會進入這個編輯畫面#

{
"Snippet名稱": {
"prefix": "觸發Snippet的關鍵字",
"body": [
"console.log('$1');",
"$2"
],
"description": "Snippet的介紹"
}
}- body 是一個陣列,每一行的文字是用引號包起,逗號分開
- $1 代表可以自訂的變數
打開一個新.js,並輸入剛剛自訂的 prefix,就會發現它自動帶入剛剛設定的 Snippet 囉
小技巧:可以叫 ChatGPT 幫你把程式碼改成陣列的模式
Preview: